আস্সালামুআলাইকুম আশাকরি আল্লাহর রহমতে ভালোই আছেন? আলহামদুলিল্লাহ আমিও ভালো, আছি তাই আপনাদের মাঝে উপস্থিত হলাম নতুন একটি পোস্ট নিয়ে, আশাকরি সকলে মনোযোগ সহকারে পড়বেন।

- আশাকরি আল্লাহর রহমতে আপনারা সকলেই ভালো আছেন আমিও আল্লাহর রহমতে ভালো আছি। তাই যথা রীতি আবার আপনাদের মাঝে হাজির হলাম HTML এর নতুন একটি পর্বে,,
-
আজকের শিক্ষনীয় বিষয়:HTML হেডিং ট্যাগ বিস্তারিত।
- HTML ট্যাগ মূলত ব্যবহার করা হয় ওয়েব সাইটের টাইটেল বা সাবটাইটেল দেওয়ার জন্য।
- ওয়েব সাইট এ টাইটেল দেওয়ার জন্য মোট ৬টা হেডিং ট্যাগ ব্যবহার করা হয়।
-
সেগুলো হলো যথা ক্রমে h1,h2,h3,h4,h5,h6
এখন জেনে নেই এগুলোর মধ্যে পার্থক্য কি?
আসলে এদের মধ্যে পার্থক্য একটাই সেটা হলো সাইজের পার্থক্য।
অর্থাৎ h1 থেকে যতই h6 এর দিকে যাবেন তত সাইজ ছোট হতে থাকবে
-
যেমন: h1 ট্যাগ এর ভিতরে লিখা কোন কিছুর সাইজ অনান্য হেডিং ট্যাগ এর তুলনায় বড়।
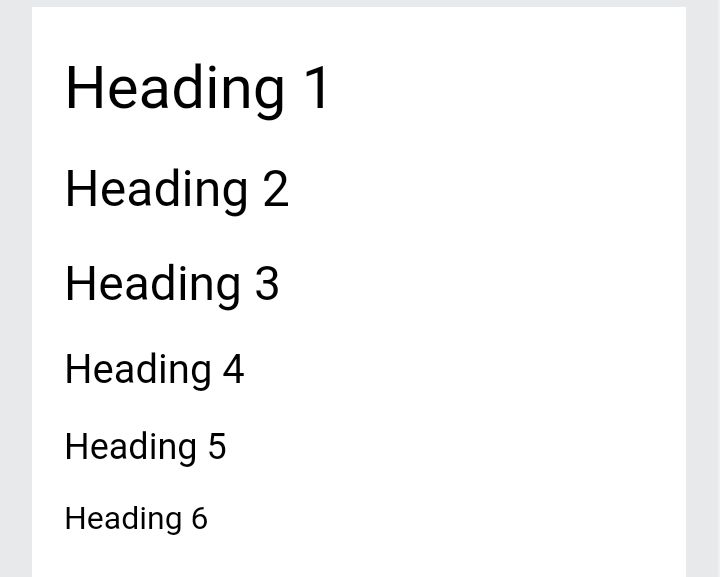
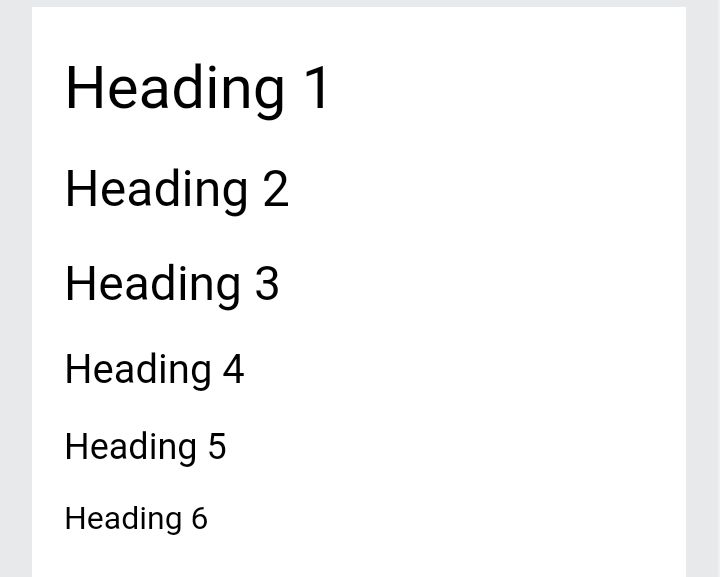
নিচের ছবিটি দেখুন:
 উপরের ছবির দিকে লক্ষ্য করলে দেখবেন
Heading 1 অর্থাৎ h1 এর ভিতরে লিখা Heading 1 text টি অনান্য ৫টি হেডিং ট্যাগ এর চেয়ে বড়।
এবং ক্রমান্বয়ে ট্যাগ গুলোর সাইজ ছোট হয়েছে।
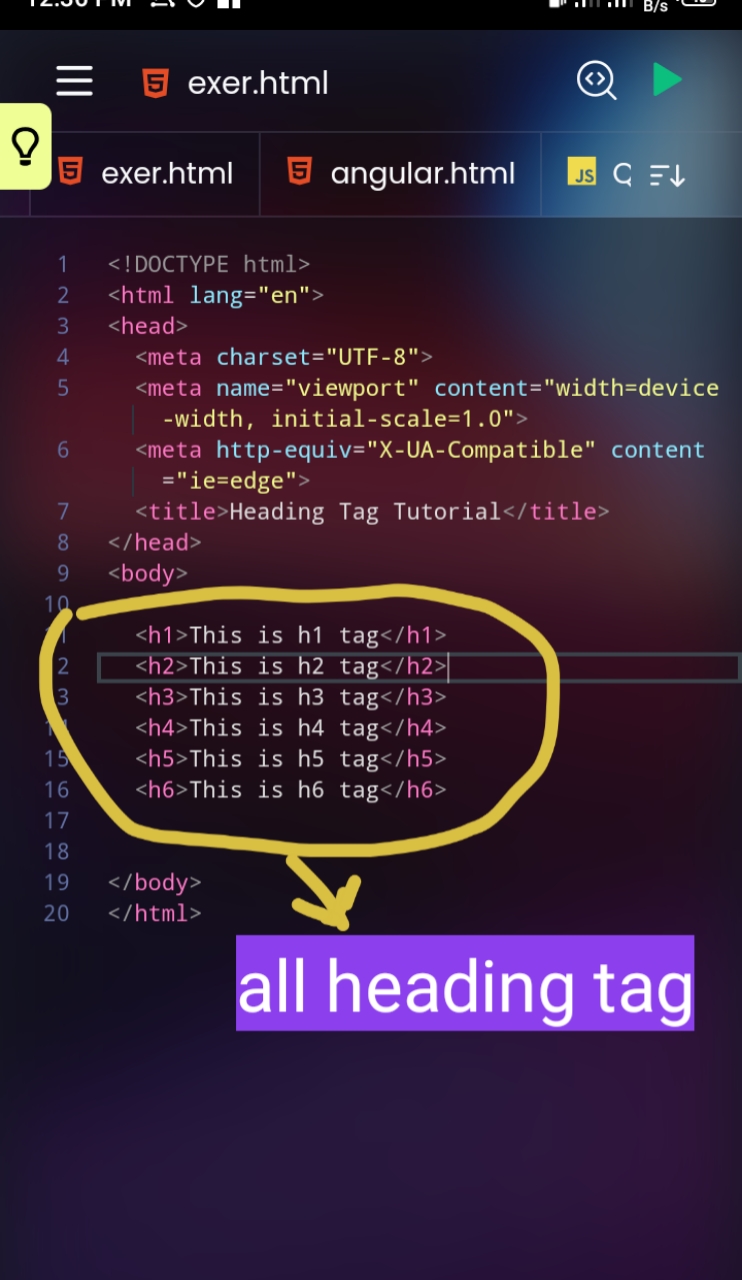
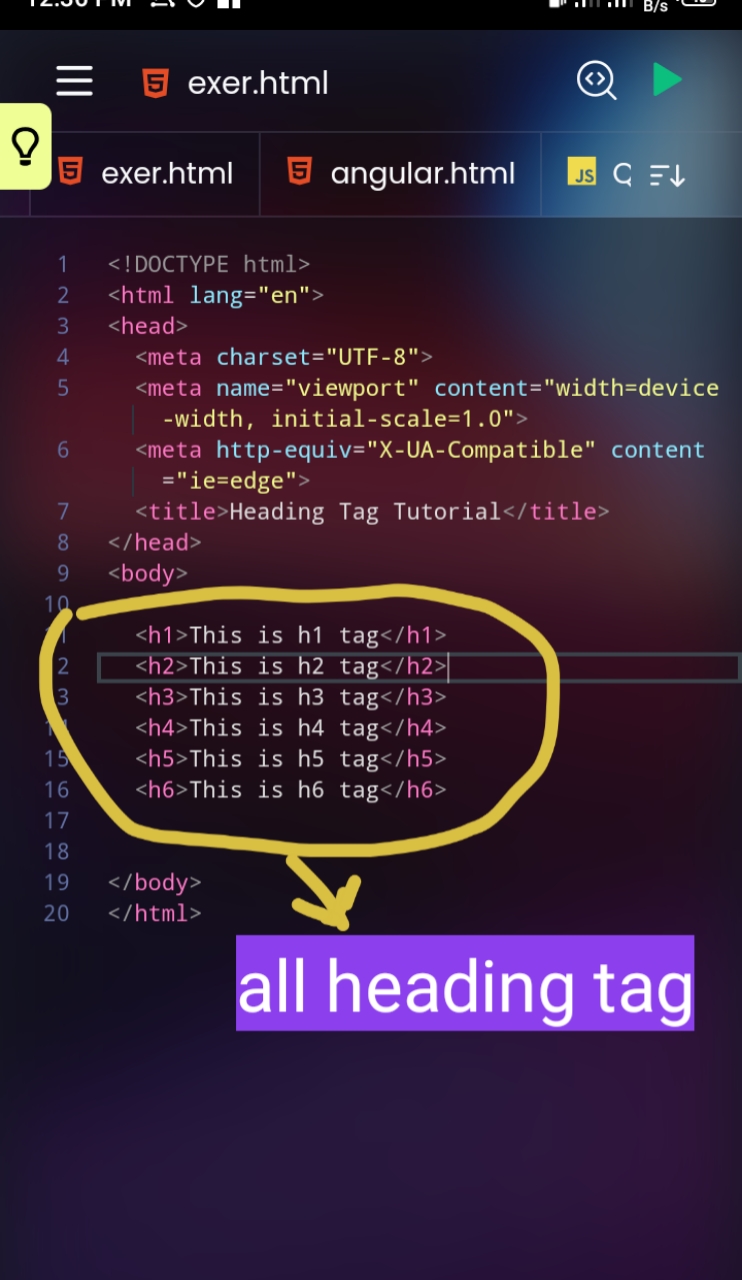
Spck Editor এ হেডিং এর উদাহরণ:
Code:-
উপরের ছবির দিকে লক্ষ্য করলে দেখবেন
Heading 1 অর্থাৎ h1 এর ভিতরে লিখা Heading 1 text টি অনান্য ৫টি হেডিং ট্যাগ এর চেয়ে বড়।
এবং ক্রমান্বয়ে ট্যাগ গুলোর সাইজ ছোট হয়েছে।
Spck Editor এ হেডিং এর উদাহরণ:
Code:-
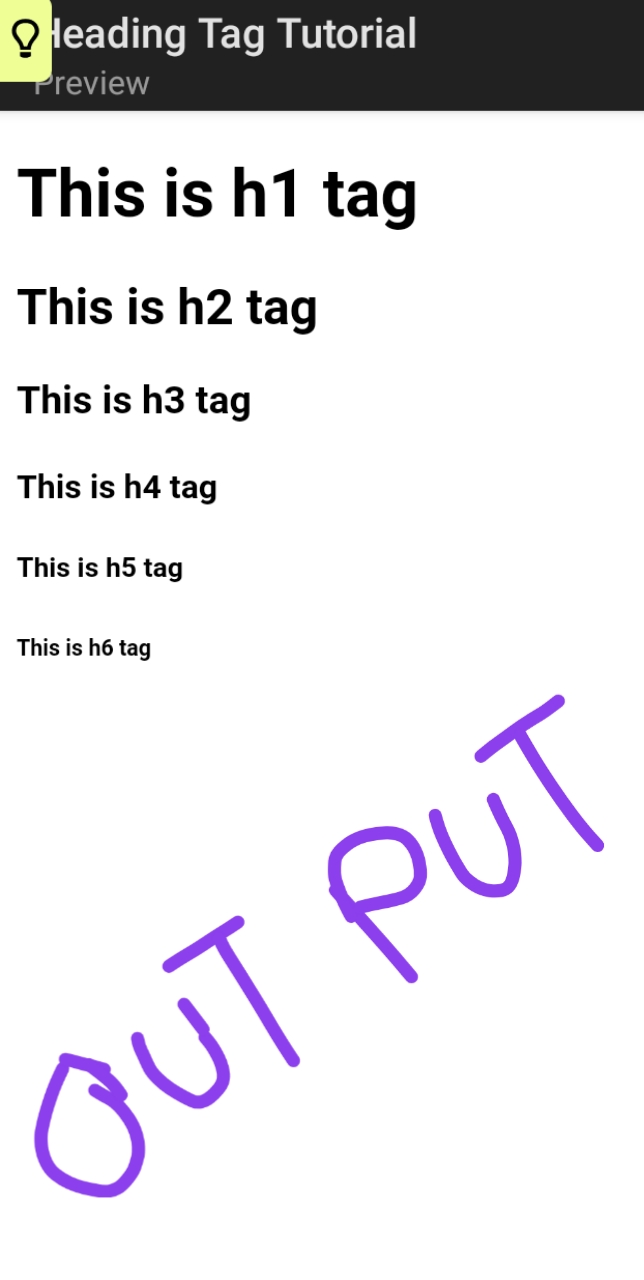
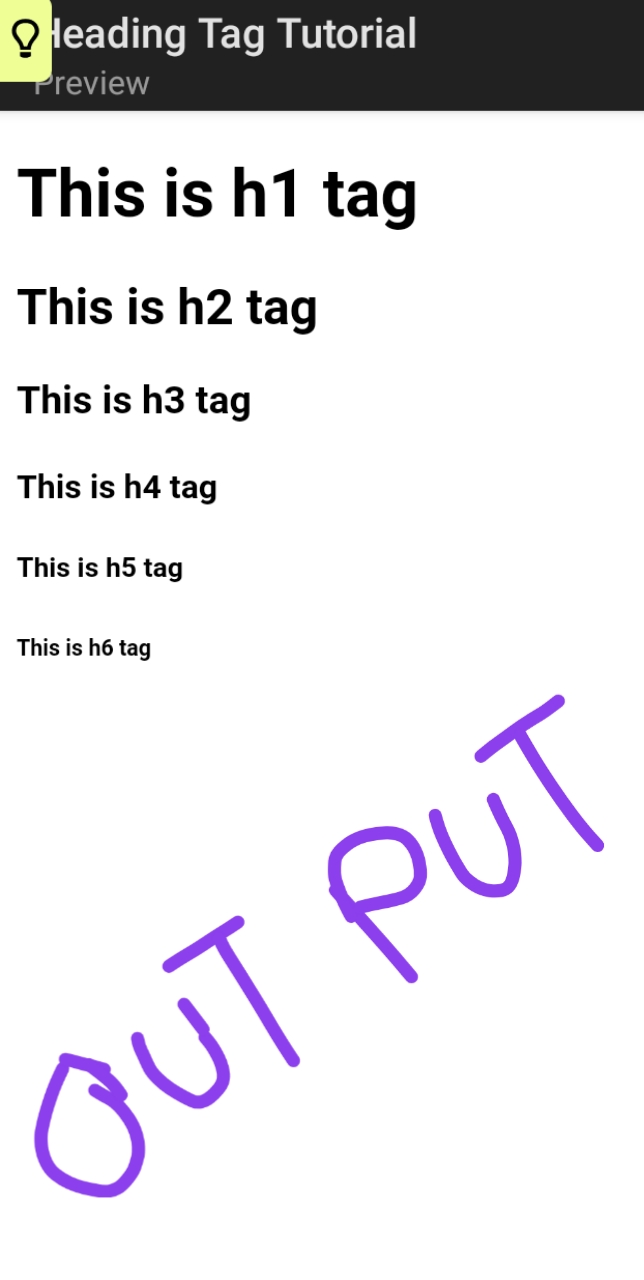
 Output: ফলাফল
Output: ফলাফল
 আশাকরি HTML এ হেডিং সম্পর্কে মোটামুটি ধারণা হয়েছে, যদি কোন সমস্যা থাকে কমেন্ট এ জানাতে পারেন
আশাকরি HTML এ হেডিং সম্পর্কে মোটামুটি ধারণা হয়েছে, যদি কোন সমস্যা থাকে কমেন্ট এ জানাতে পারেন
সব সময় নতুন নতুন, টিপস, ট্রিকস এবং টিউটোরিয়াল পোস্ট পেতে আমাদের ট্রিকসবিডি (TricksBD) এর সাথেই থাকুন, ধন্যবাদ।

 উপরের ছবির দিকে লক্ষ্য করলে দেখবেন
Heading 1 অর্থাৎ h1 এর ভিতরে লিখা Heading 1 text টি অনান্য ৫টি হেডিং ট্যাগ এর চেয়ে বড়।
এবং ক্রমান্বয়ে ট্যাগ গুলোর সাইজ ছোট হয়েছে।
Spck Editor এ হেডিং এর উদাহরণ:
Code:-
উপরের ছবির দিকে লক্ষ্য করলে দেখবেন
Heading 1 অর্থাৎ h1 এর ভিতরে লিখা Heading 1 text টি অনান্য ৫টি হেডিং ট্যাগ এর চেয়ে বড়।
এবং ক্রমান্বয়ে ট্যাগ গুলোর সাইজ ছোট হয়েছে।
Spck Editor এ হেডিং এর উদাহরণ:
Code:-
 Output: ফলাফল
Output: ফলাফল
 আশাকরি HTML এ হেডিং সম্পর্কে মোটামুটি ধারণা হয়েছে, যদি কোন সমস্যা থাকে কমেন্ট এ জানাতে পারেন
আশাকরি HTML এ হেডিং সম্পর্কে মোটামুটি ধারণা হয়েছে, যদি কোন সমস্যা থাকে কমেন্ট এ জানাতে পারেন.jpg)






HTML শিখুন সম্পূর্ণ বাংলায় ধারাবাহিক পর্ব ০৪ (মন্তব্য 0 টি)
Be first Make a comment.